Аудит сайта от Google сервис web.dev
Содержание
Аудит сайта от Google в новом исполнении. Рассмотрим по ближе платформу и разберем по пунктам предлагаемый нам функционал.
Веб аудит в помощь SEO специалистам

Работа сайта должна быть бесперебойна. Сервер или хостинг с Uptime не ниже 99.9%, скрипты и css файлы максимально сжаты, а изображения оптимизированы. Это позволит повысить не только быстродействие сайта, но и повысит рейтинг в глазах поисковых машин, так как оптимизация сайта напрямую влияет на органическую SEO выдачу.
Влияние оптимизации, затрагивает не только seo, но и контекстную рекламу Директ и AdWords. При переходе на ресурс по клику на объявления, осуществляться переход на ваш ресурс, и сайт должен загружаться моментально, на кону не только рейтинг рекламной компании, но и бюджет.
По статистике, 40% клиентов вы не дополучаете, при загрузке сайта более 3 секунд. Следовательно, вебмастер или собственник бизнеса должен позаботиться об оптимизации ресурса, для повышения конверсии и увеличения основных характеристик сайта:
- Отказы
- Время на сайте
- Глубина просмотра
Но, как разобраться, что нужно исправлять и самое главное, где это искать? Вот тут на помощь приходит обновленная платформа аудита от Гугл web.dev, на сегодняшний день, она дает максимально глубокие и структурированные показатели, которые стоит исправить на сайте.
Все наверно подумали о сервисе PageSpeed Insights, но он измеряет исключительно скорость загрузки ресурса, WD более глубоко, даже можно сказать профессионально подходит к оптимизации сайта.
Аудит сайта по средствам сервиса web.dev
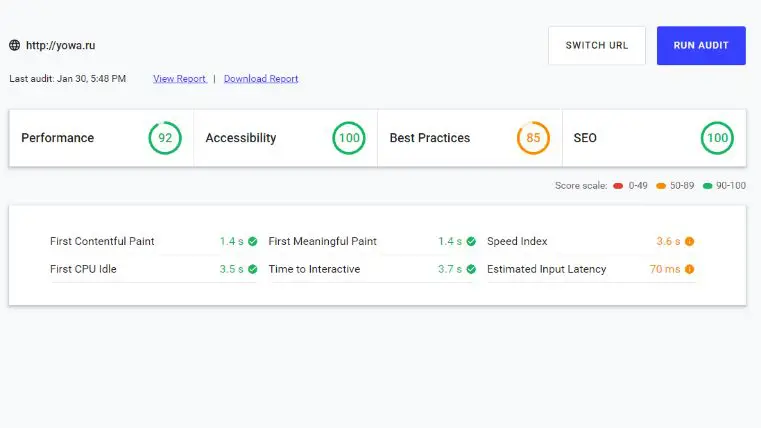
Все логично и просто. При проведении веб аудита оцениваться следующие параметры:
- Производительность
- Удобство пользования
- Проверенные решения
- SEO оптимизация

Круговые диаграммы показывают результаты от 0 до 100 качество оптимизации по каждому пункту с подробных описаний. Вы скажете, обычный аудит, что в нём такого, сейчас дойдем до самих пунктов и вы все поймете.
Большинство аудитов, в том числе и PageSpeed Insights оценивают стандартный набор оптимизации сайта такие как:
- Ответы сервера и его скорость
- Оптимизация html css кода
- Сжаты ли JS файлы
- Насколько можно ужать изображения без потери качества
Экий стандартный набор оптимизатора. Теперь разберем все по порядку.
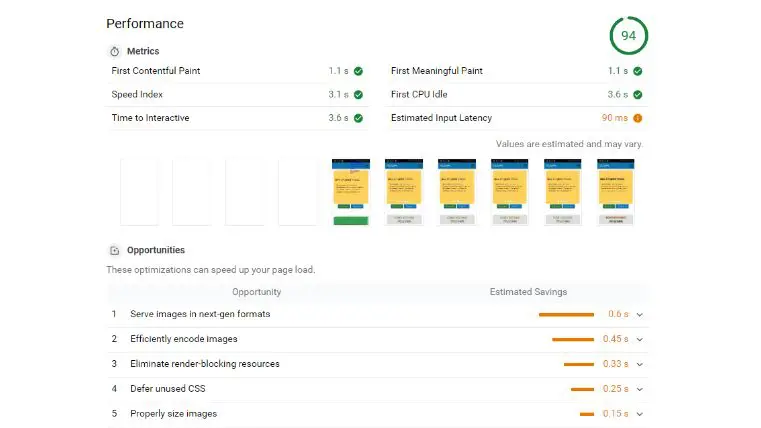
Производительность сайта

Стандартные метрики стоит обращать внимания на следующие:
- Время ответа сервера
- Скорость загрузки для возможности взаимодействия с сайтом
- Время задержки
- Загрузка достаточной части контента
- Индекс скорости
Далее следуют рекомендации по увеличению скорости загрузки и оптимизации ресурса.
Оптимизация изображений которое мало применимо к реалиям, например, использование изображений в форматах JPEG 2000 (12.96%), JPEG XR(4.48%) и WebP(72.59%) на 2019 год поддержка браузерами этих форматов минимально. Мы рекомендуем использовать jpeg с 80% сжатием и использовать различные изображения для превьюшек и полноформатного изображения.
Используйте изображения в формате SVG – это лучшая практика, мало того, svg формат не графический, а векторный, он прекрасно сжимается, и выглядит одинаково хорошо, на любых разрешениях.
Совет:
Замените на сайте изображения, подходящие под svg формат обычно это:
- Логотип
- Иконки
- Декоративные элементы
И вы сразу увидите, как индекс скорости подрос, мы не рекомендуем использовать иконки fontawesome в шрифтовом формате, так как необходимо устанавливать шрифт awesome, а он очень долго грузиться. Используйте fontawesome 5 в svg формате, мы на всех проектах используем эти иконки.
Следующий пункт чистый CSS, это правила, должны соблюдаться при верстке, но иногда про них забывают или просто не выполняют, особенно касается шаблонов. В большинстве случаев, решается сжатием и разбивкой ccs стилей, на важные без которых страница не загрузиться и второстепенных. И переносом не важных в низ страницы перед закрывающимся тегом body. Вообще мазохизм, если перенести все css в низ, но тогда вы не избавитесь ни каким образом, от артифактов загрузки первого экрана, не спасет даже прелоадер.
Тоже самое касается JS, сжатие gulp-uglify уровня 3-5 решает все проблемы. Если вы пользуетесь, не Gulp, то подойдёт любой сжиматель, даже онлайн-сервисы.
Используйте для загрузки и рендеринга шрифтов следующую конструкцию, в РУ интернете почти об, этом нет информации, но она важна, для скорости загрузки.
@font-face {
font-family: 'Arvo';
font-display: fallback;
src: local('Roboto'),
url(url-вашего-сайта/ Roboto.woff2)
format('woff2');
}
Основное здесь вот это описания отрисовки шрифта font-display: auto; по умолчанию имеет, авто нам нужно поставить fallback имеет задержку 100ms, что в полне достаточно, для оптимизации и качества, для садо-мазо можно поставить параметр swap, задержка отрисовки 0мс, но при такой оптимизации, текст будет скакать.
Использование кеша, в .htaccess пропишите универсальные команды, хостинг должен поддерживать кеширование.
# Cache Images ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/svg+xml "access plus 2592000 seconds" # Cache Fonts ExpiresByType application/vnd.ms-fontobject "access plus 2592000 seconds" ExpiresByType application/x-font-ttf "access plus 2592000 seconds" ExpiresByType application/x-font-opentype "access plus 2592000 seconds" ExpiresByType application/x-font-woff "access plus 2592000 seconds" ExpiresByType image/svg+xml "access plus 2592000 seconds" # Cache other content types (Flash, CSS, JS, HTML, XML) ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 2592000 seconds" ExpiresByType application/javascript "access plus 2592000 seconds" ExpiresByType application/x-javascript "access plus 2592000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds"
Единственное, что не даст добиться 100% результата, это счетчики, так как они не на стороне клиента.

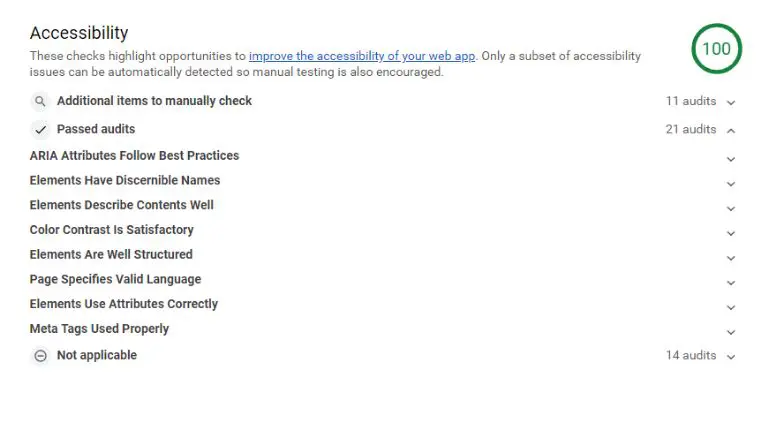
Собственно, весь первый пункт в сжатой форме, далее идет удобство пользование, в этом разделе огромное количество пунктов, которые относятся к правильной современной верстке, особенно это касается форм, HTML5 тегов и изображений.
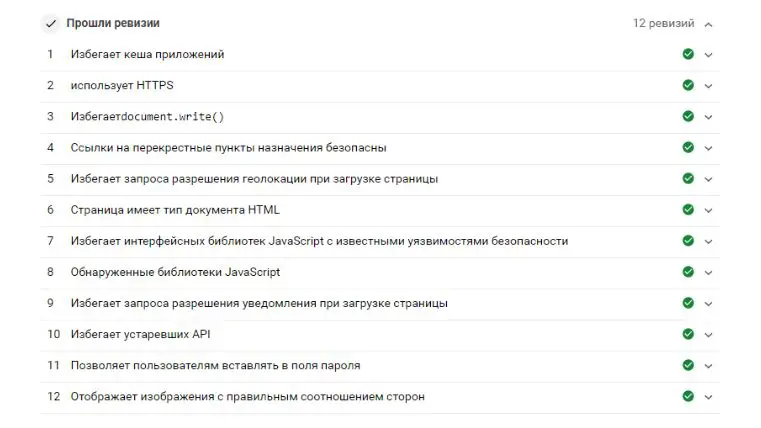
Хорошие практики веб технологий

Тут мы опишем, что просто нужно сделать и забыть. Они благотворно влияют на SEO, репутацию и безопасность
- HTTPS или SLL сертификат, просто берете и подключаете, сейчас нет ни каких сложностей с подключением этого сертификата. Не можете сами, лайфхак после таблицы.
- Чистите кеш, либо установите авто очистку.
- Не используем внешние скрипты document.write ().
- Все внешние ссылки должны иметь rel =" noopener "`, можно сочетать с nofollow, хотя эта инструкция не передает вес другому сайту, но вес своей страницы вы теряете, об этом тоже не все знают.
- Не устанавливайте плагины, запрашивающие ваше местоположение сразу при входе.
- Не ставьте гадость на сайт, плагины, компоненты, хуки, жемы, модули со складчин и подобный форумов, если не хотите, чтобы в один прекрасный день, весь сайт заполниться картинками 18+
- Используйте последнее API
- Исключите ошибки и предупреждения в консоли браузера.
- Используйте изображения с правильными сторонами ширины и высоты
Это основные пункты. Их достаточно один раз настроить, обновлять при необходимости, и сайт в глазах поисковиков вырастет.

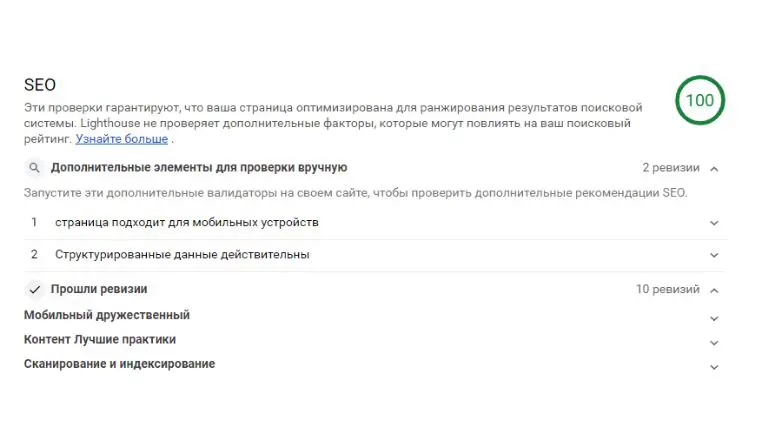
Последний пункт SEO оптимизация ресурса, тут стандартно. Список рекомендаций, которые позволят при достижении 100% продвинуться в ТОП.
- Мобильной версии сайта
- Структурированные данные
- Мета описания
- Заголовок страницы
SEO - Ссылки имеют описание
- Изображения имеют описание alt=”name”
Вот друзья мы постарались описать сервис и дали рекомендации, которые позволят сократить время загрузки сайта и увеличат шанс попасть в топ поисковой выдачи. Мы рекомендуем использовать данный сервис, для понимания технического состояния ресурса, и что нужно сделать для достижения поставленных результатов.
Если вам требуется провести комплексный аудит сайта, выявить технические и семантические проблемы, сравнить сайт с конкурентами, мы готовы взять на себя проведение данных видов работ.







